변화의 계절이 다가왔습니다. 최근 출시된 WordPress 5.0에는 완전히 새로운 블록 편집기(Gutenberg라고도 함)가 도입되었습니다. 그리고 우리의 새로운 경험의 결과물 Divi Builder는 Gutenberg와의 원활한 통합을 제공했을 뿐만 아니라 전체 웹 디자인 경험을 업그레이드했습니다. Divi.
이러한 새로운 변화는 의심할 여지 없이 어떻게 해야 하는지에 대한 우려와 혼란을 야기할 것입니다. Divi 그리고 Gutenberg는 이러한 모든 변화와 함께 Divi를 최대한 활용하기 위해 협력하고 있습니다. 이 가이드는 사용 가능한 옵션과 새로운 Divi Builder 환경을 WordPress 5.0에서 성공적으로 실행하는 데 필요한 단계를 설명하여 변경으로 인한 부작용을 완화하는 것을 목표로 합니다.
Gutenberg 또는 새로운 Divi Builder 환경을 사용할 준비가 되지 않은 분들도 걱정하지 마십시오. 평소와 같이 작업을 계속할 수 있도록 사용할 수 있는 옵션에 대해 이야기하겠습니다. 그리고 미지의 세계로 모험을 떠날 준비가 된 사람들을 위해 이 가이드가 길을 찾는 데 도움이 될 것입니다.
이 튜토리얼에서 다룰 내용은 다음과 같습니다.
- 워드프레스 5.0으로 업그레이드 시 Divi 최신 버전 설치의 중요성
- 새로운 Divi 빌더가 기본적으로 Gutenberg와 작동하는 방식
- WordPress 5.0을 사용하여 백엔드에서 새 Divi Builder를 활성화하는 방법(선호 방법)
- 새로운 Divi 백엔드 빌더 UI로 새 페이지 편집
- 새로운 Divi와 함께 클래식 Divi 빌더 사용하기
워드프레스 5.0으로 업그레이드 시 Divi 최신 버전 설치의 중요성
최신 버전의 Divi는 WordPress 5.0과 호환됩니다. 따라서 WordPress 5.0으로 업그레이드하는 경우 Divi도 버전 3.18 이상으로 업데이트해야 합니다. 이 새로운 버전은 새로운 Gutenberg 블록 편집기의 많은 호환성 문제를 해결합니다. 이전 버전의 Divi를 유지하는 경우 업그레이드하기 전에 Divi Builder 및 기타 페이지 설정에 액세스하는 데 어려움이 있습니다.
Extra, Bloom, Monarch 및 Divi Builder 플러그인의 최신 버전도 WordPress 5.0과 호환됩니다. 따라서 업그레이드할 때도 함께 업데이트하는 것이 좋습니다.
새로운 Divi 빌더가 기본적으로 Gutenberg와 작동하는 방식
WordPress 5.0으로 업데이트하고 Divi 3.18(최신 버전)을 설치하면 사이트 웹. 새 페이지를 추가하면 Divi Builder 또는 기본 WordPress 편집기(현재 Gutenberg)를 사용할 수 있는 팝업이 제공됩니다. "Divi Builder 사용"을 클릭하기만 하면 됩니다.
Visual Builder로 바로 실행되는 것을 알 수 있습니다.
Visual Builder를 종료하고 백엔드에서 페이지를 편집하면 사용 가능한 Classic Divi Builder가 없음을 알 수 있습니다. 프런트엔드 모드에서만 Divi Builder를 실행할 수 있습니다.
실제로 WordPress 5.0은 클래식 편집기를 제거하고 블록 편집기(Gutenberg)로 대체했습니다. 따라서 Classic Divi Builder를 포함하여 연결된 모든 애플리케이션이 제거되었습니다. 요컨대, 고전적인 WordPress 편집기 없이는 고전적인 Divi Builder가 없습니다.
WordPress 5.0을 사용하여 백엔드에서 새 Divi Builder를 활성화하는 방법(선호 방법)
몇 번의 클릭만으로 서버의 새로운 Divi Builder에 액세스할 수 있습니다. WordPress 대시보드에서 Divi > 테마 옵션으로 이동합니다. 거기에 있으면 탭을 클릭하십시오. 크 레아 투르. 빌더 옵션에서 고급 탭을 클릭하십시오. 여기에서 최신 Divi Builder 환경을 활성화하고 클래식 편집기(WordPress)를 활성화하는 옵션을 찾을 수 있습니다. 백엔드에서 새로운 Divi Builder를 활용하려면 이 두 가지 옵션을 활성화해야 합니다. . 그런 다음 변경 사항 저장을 클릭합니다.
참고: Divi 테마 옵션에서 클래식 편집기를 활성화하는 옵션은 편집기 플러그인 사용을 대체합니다. 고전적인 구텐베르크를 사용할 준비가 되지 않은 사람들을 위해 WordPress 기여자가 제공합니다.
테마 옵션에서 최신 버전의 Divi Builder와 클래식 편집기를 활성화하면 New Divi Builder 환경으로 페이지 구축을 시작할 준비가 된 것입니다.
새로운 Divi 백엔드 빌더 UI로 새 페이지 편집
WordPress Classic Editor에서 새로운 Divi Builder가 활성화되면 친숙한 "Divi Builder 사용" 버튼이 표시됩니다. 평소처럼 이 버튼을 클릭하여 Divi Builder를 배포합니다.
그런 다음 표시되는 세 가지 옵션에서 페이지 디자인을 시작할 방법을 선택합니다.
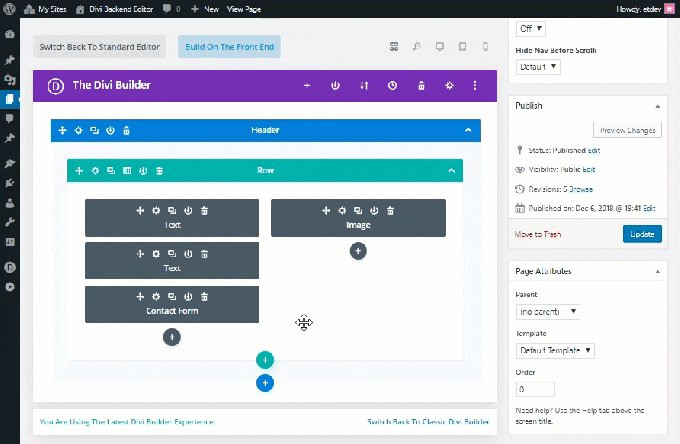
이제 새로운 Divi Builder 경험을 완전히 활용할 준비가 되었습니다. 새로운 Divi 백엔드 빌더는 고전적인 Divi 빌더와 유사하며 몇 가지 강력한 새 기능을 간편하게 사용할 수 있습니다.
다음은 새로운 경험을 조금 더 잘 이해하는 데 도움이 되는 페이지 편집기 UI의 몇 가지 주목할만한 기능입니다.
"전면에 빌드" 버튼
<
p 스타일 = "text-align : justify">
"Build in Foreground" 버튼이 기존의 "Use Visual Builder" 버튼을 대체했지만 기능은 동일합니다. 이전과 같이 건물의 완전한 시각적 경험을 위해 전면에 Divi Builder를 배치합니다. 이 버튼을 공식화하는 주된 이유는 더 이상 별도의 시각적 생성자가 없기 때문입니다. 이제 백엔드와 프런트엔드에서 액세스할 수 있는 Divi Builder는 하나뿐입니다.
이제 백엔드에서 사용 가능한 보기 모드
<
p 스타일 = "text-align : justify">
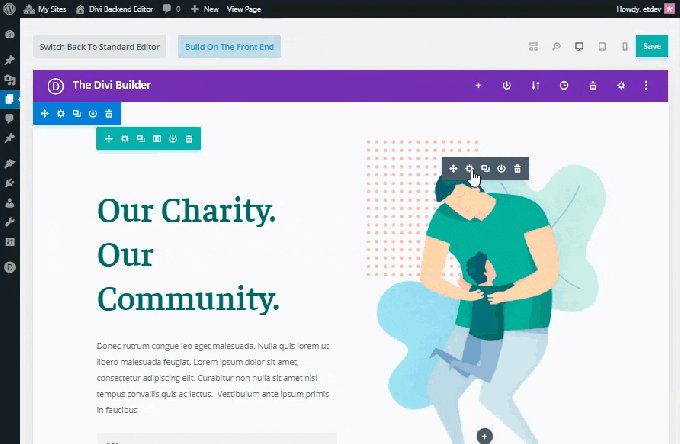
새로운 Divi Builder 편집기는 Visual Builder와 백엔드의 모든 기능을 도입했습니다. 이제 더 이상 페이지를 편집하기 위해 이동할 필요가 없습니다. 백엔드에서 시각적 빌더 경험을 활성화하려면 빌더 상단에 있는 다양한 보기 모드 간에 전환할 수 있습니다. 기본적으로 와이어프레임 디스플레이 모드는 활성 상태이며, 이는 우리가 보던 클래식 백엔드 빌더의 모양과 거의 일치하기 때문에 의미가 있습니다. 그러나 페이지를 떠나지 않고도 백엔드에서 시각적으로(예: Visual Builder) 페이지를 보기 위해 다양한 디스플레이 모드(데스크톱, 태블릿 및 스마트폰) 간에 전환할 수 있습니다.
새로운 Divi 빌더 UI
<
p 스타일 = "text-align : justify">
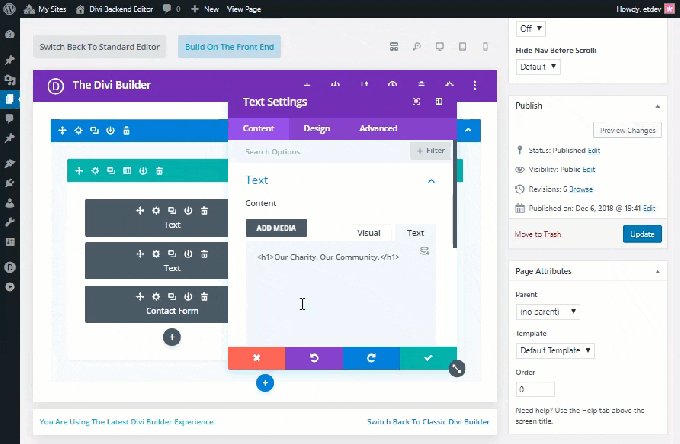
백엔드에서 서로 다른 디스플레이 모드 사이를 전환하는 기능과 함께 Divi Builder UI는 페이지를 편집할 때 백엔드에서 원활하게 작동합니다.
예를 들어 백엔드에서 요소의 설정을 변경할 때 모달 설정을 브라우저 창의 어느 위치로든 이동할 수 있으므로 변경 사항을 실시간으로 확인하면서 백엔드를 변경하는 데 필요한 공간을 제공합니다.
클래식 Divi 빌더로 다시 전환
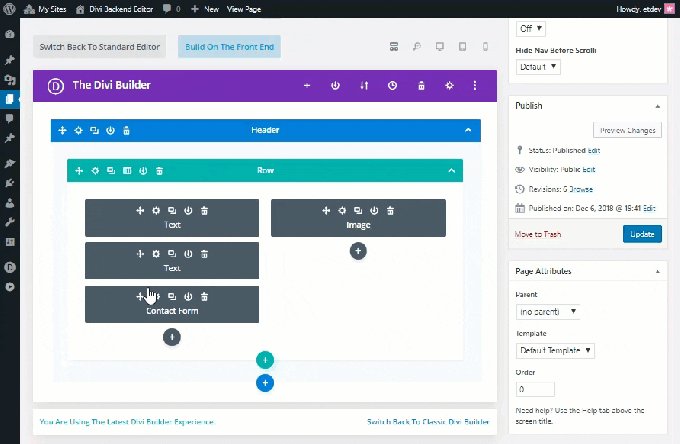
새로운 Divi Builder를 경험할 준비가 되지 않았다면 여전히 이전처럼 Classic Divi Builder를 사용할 수 있습니다. 최신 버전의 Divi는 페이지를 편집할 때 대시보드의 Divi Builder UI 맨 아래에서 찾을 수 있는 클래식 Divi 빌더를 배포하는 매우 쉬운 방법을 통합했습니다. 클릭 한 번으로 Classic Divi Builder로 돌아갈 수 있는 링크가 표시됩니다.
참고: 테마 옵션에서 클래식 Divi 빌더로 전환할 수도 있습니다. 생성기 탭을 클릭한 다음 고급 옵션 탭을 클릭합니다. 여기에서 최신 Divi Builder 환경을 활성화 또는 비활성화하는 옵션을 찾을 수 있습니다. 이전처럼 Classic Divi Builder를 유지하려면 이 옵션을 비활성화하기만 하면 됩니다. 하지만 백엔드에서 Classic Divi Builder를 보려면 Classic Editor 옵션도 활성화되어 있는지 확인해야 합니다.
Divi Builder의 새로운 기능
<
p 스타일 = "text-align : justify">
새로운 Divi Backend Builder에는 이전에 Visual Builder에서만 사용할 수 있었던 강력한 새 기능도 모두 포함되어 있습니다. 그리고 그것이 충분하지 않다면 이 새로운 Divi Builder로 완전히 새로운 성능과 사용성 개선을 얻을 수 있습니다. 이러한 업그레이드에는 다음이 포함됩니다.
- 캐시 메모리를 사용하여 그 어느 때보다 빠른 빌드 경험
- React Portal을 사용하여 모든 디스플레이 모드에서 페이지를 100% 정확하게 표현
- Classic Builder에서와 마찬가지로 Visual Builder에서 페이지 간에 복사 및 붙여넣기 기능.
새로운 Divi와 함께 클래식 Divi 빌더 사용하기
위에서 언급했듯이 새로운 Divi Backend Builder 페이지 편집기에서 제공되는 링크를 사용하거나 테마 옵션에서 최신 버전의 Divi Builder를 비활성화하여 Classic Divi Builder를 사용할 수 있습니다.
변경을 완료하면 배경 페이지 편집기가 약간의 조정을 제외하고 이전과 거의 동일하게 보입니다. 이전 "Visual Builder 사용" 버튼이 이제 "Build on Server"로 표시되지만 기능은 여전히 이전과 동일합니다. 백엔드의 Divi Builder 하단에 있는 링크를 클릭하여 새로운 Divi Builder로 전환할 수도 있습니다.
Classic Divi Builder에는 여전히 New Divi Builder의 백엔드에서 사용할 수 있는 모든 새로운 기능이 없다는 점을 명심하십시오.
마지막 생각
구텐베르크를 단독으로 출시하는 것은 대부분의 사람들에게 다소 압도적입니다. 우리 모두가 알고 있는 WordPress 페이지 편집기는 완전히 다릅니다! 그러나 다행스럽게도 새로운 Divi Builder의 출시는 Gutenberg와 완벽하게 통합되어 지금 좋아하는 친숙한 UI를 유지할 수 있습니다. 이제 백엔드에서 모든 강력한 기능을 사용할 수 있으므로 Divi Builder는 그 어느 때보다 빠르고 안정적입니다.