Divi의 스크롤 효과는 여러분이 만든 웹사이트에 수많은 새로운 디자인 가능성을 제공합니다. 추가하기로 선택한 미묘한 상호 작용은 전체적인 모습을 향상시키는 데 실제로 도움이 될 수 있습니다. 사이트 웹. 스크롤 효과를 동기화하면 모든 것이 더 좋아집니다. 이 튜토리얼에서는 스크롤에 열이 있는 멋진 충돌 영웅 섹션을 만드는 방법을 구체적으로 다룰 것입니다. 영웅 섹션 디자인은 스크롤에서 두 개의 다른 열을 병합하여 사본을 강조하는 데 도움이 됩니다.
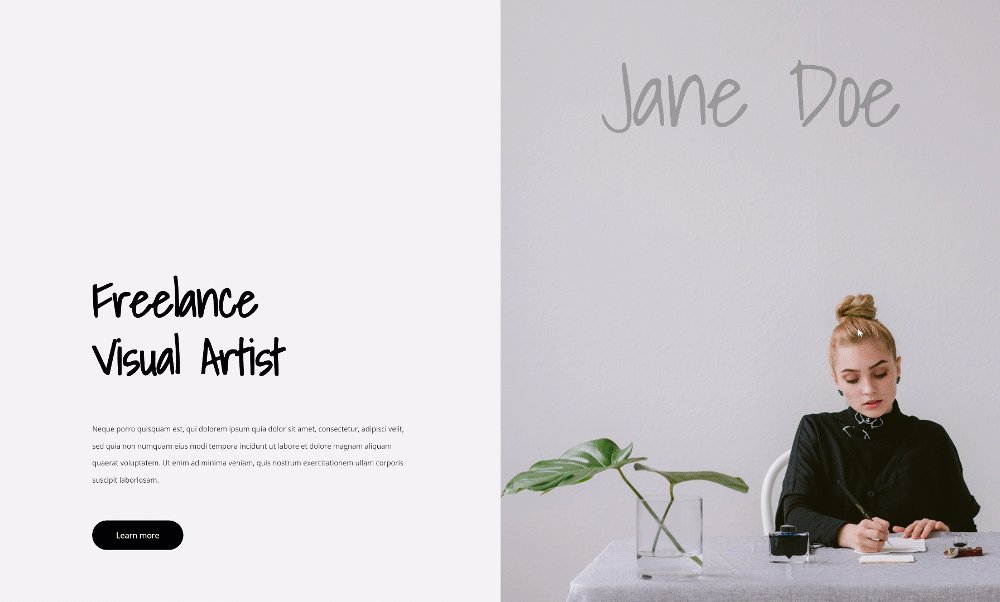
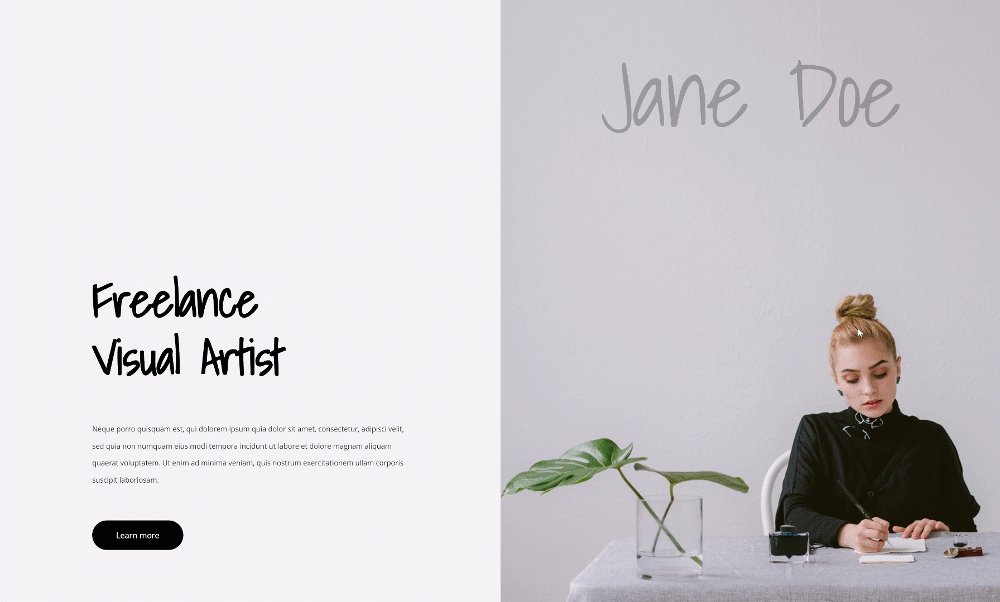
가능한 결과
이제 모든 단계를 수행 했으므로 다양한 화면 크기에서 결과를 살펴 보겠습니다.

영웅 섹션의 레이아웃을 다시 만듭니다
새 섹션 추가
배경색 사용자 지정
작업중인 페이지에 새 섹션을 추가하여 시작하십시오. 섹션 설정을 열고 배경색을 변경하십시오.
- 배경색 : # f4f2f7

간격
또한 모든 섹션에서 기본 상단 및 하단 패딩을 제거하십시오.
- 상단 패딩 : 0px
- 하단 패딩 : 0px

새 행 추가
기둥 구조
다음 열 구조를 사용하여 섹션에 새 줄을 계속 추가하십시오.

크기 조정
아직 모듈을 추가하지 않고 선 매개 변수를 열고 그에 따라 치수 매개 변수를 수정하십시오.
- 사용자 정의 거터 너비를 사용하십시오. 예
- 거터 폭 : 1
- 열 높이 균등화 : 예
- 너비 : 100 %
- 최대 폭 : 100 %

간격
그런 다음 기본 상단 및 하단 패딩을 모두 제거하십시오.
- 상단 패딩 : 0px
- 하단 패딩 : 0px

오버 플로우
그리고 행의 오버플로를 숨 깁니다.
- 수평 오버플로 : 숨겨진
- 수직 오버플로 : 숨겨진

열 1 설정
간격
그런 다음 1 열의 설정을 열고 사용자 정의 채우기 값을 추가하십시오.
- 상단 패딩 : 15vw
- 하단 패딩 : 10vw
- 왼쪽 패딩 : 5vw
- 오른쪽 패딩 : 5vw

Z 인덱스
또한 열의 z 인덱스를 늘립니다.
- Z 지수 : 12

열 2 설정
배경 이미지
2 열의 설정을 열고 원하는 배경 이미지를 업로드하여 계속합니다.
- 배경 이미지 크기 : 표지
- 배경 이미지의 위치 : 중앙
- 반복 배경 이미지 : 반복 없음
- 배경 이미지 혼합 : 일반

1 열에 텍스트 모듈 # 1 추가
H1 콘텐츠 추가
1 열의 첫 번째 텍스트 모듈부터 시작하여 모듈을 추가 할 시간입니다. 원하는 H1 콘텐츠를 추가합니다.

H1 텍스트 설정
모듈 디자인 탭으로 전환하고 그에 따라 H1 텍스트 설정을 변경합니다.
- 제목 글꼴 : 빛의 그림자
- 제목 글꼴 무게 : 굵게
- 헤더 텍스트 색상 : # 000000
- 헤더 텍스트 크기 : 6vw (데스크톱), 11vw (태블릿), 13vw (휴대 전화)
- 헤더 문자 간격 : -2px
- 헤드 라인 높이 : 1.2em

간격
또한 상단 여백을 추가하십시오.
- 상단 여백 : 10vw

2 열에 텍스트 모듈 # 1 추가
콘텐츠 추가
선택한 설명 내용이 포함 된 다른 텍스트 모듈을 삽입하십시오.

텍스트 설정
다음과 같이 모듈의 텍스트 설정을 변경하십시오.
- 텍스트 글꼴 : Open Sans
- 텍스트 색상 : # 1e1e1e
- 텍스트 크기 : 0.9vw (데스크톱), 1.9vw (태블릿), 3vw (전화)
- 텍스트 줄 높이 : 2,4 em

간격
그리고 다양한 화면 크기에 사용자 정의 여백 값을 추가하십시오.
- 상단 여백 : 4vw (데스크톱), 8vw (태블릿), 12vw (전화)
- 하단 여백 : 4vw (데스크톱), 8vw (태블릿), 12vw (전화)

1 열에 버튼 모듈 추가
복사본 추가
이 칼럼에서 필요한 다음 모듈과 마지막 모듈은 버튼 모듈입니다. 선택한 사본을 추가하십시오.

버튼 설정
다음과 같이 모듈 버튼의 매개 변수를 수정하십시오.
- 버튼에 사용자 정의 스타일 사용 : 예
- 버튼 텍스트 크기 : 1vw (데스크톱), 2vw (태블릿), 3vw (전화)
- 버튼 텍스트 색상 : #ffffff
- 버튼 배경색 : # 000000
- 버튼 테두리 너비 : 0px
- 버튼 테두리 반경 : 100px

- 버튼 글꼴 :없이 열기

간격
다양한 화면 크기에 사용자 지정 패딩 값을 추가하여 버튼 설정을 보완합니다.
- 상단 패딩 : 1vw (데스크톱), 2vw (태블릿), 3vw (전화)
- 하단 패딩 : 1vw (데스크), 2vw (태블릿), 3vw (전화)
- 왼쪽 패딩 : 3vw (데스크톱), 5vw (태블릿), 7vw (전화)
- 오른쪽 패딩 : 3vw (데스크), 5vw (태블릿), 7vw (전화)

2 열에 텍스트 모듈 추가
콘텐츠 추가
두 번째 열에서 필요한 유일한 모듈은 텍스트 모듈입니다. 원하는 내용을 입력하십시오.

텍스트 설정
모듈 디자인 탭으로 전환하고 그에 따라 텍스트 설정을 변경합니다.
- 텍스트 글꼴 : 빛의 그림자
- 텍스트 색상 : rgba (0,0,0,0,25)
- 텍스트 크기 : 9vw (데스크톱), 14vw (태블릿 및 전화)
- 텍스트 글자 간격 : -3px
- 텍스트 줄의 높이 : 1em
- 텍스트 정렬 : 중앙 (사무실), 왼쪽 (태블릿 및 전화)

간격
또한 사용자 정의 채우기 값을 추가하십시오.
- 상단 패딩 : 5vw (데스크),
- 하단 패딩 : 60vw (태블릿 및 전화)
- 왼쪽 패딩 : 5vw (태블릿 및 전화)

스크롤 애니메이션 적용
섹션
상승과 하강
모든 모드가 제자리에 있으면 스크롤 효과를 적용 할 시간입니다! 먼저 섹션 매개 변수를 열고 다음 배율 효과를 사용합니다.
- 위에서 아래로 Sclaing 활성화
- 시작 규모 : 100 % (~ 49 %)
- 중간 규모 :
- 사무실 : 70 % (100 %)
- 태블릿 및 휴대 전화 : 100 % (100 %)
- 엔드 스케일 :
- 사무실 : 70 %
- 태블릿 및 휴대 전화 : 100 %

1 열
수평 운동
열 1의 설정을 열고 다음 수평 이동 효과를 사용하여 계속하십시오.
- 수평 이동 활성화 : 예
- 시작 오프셋 : 0
- 평균 오프셋 :
- 사무실 : 0 (65 %)
- 태블릿 및 전화 : 0 (93 %)
- 끝 오프셋 :
- 사무실 : 6
- 태블릿 및 전화 : 0

상승과 하강
또한 열에 배율 확대 및 축소 효과를 적용합니다.
- 확장 및 축소 활성화 : 예
- 시작 규모 :
- 사무실 : 10 %
- 태블릿 및 휴대 전화 : 100 %
- 중간 규모 :
- 사무실 : 90 %
- 태블릿 및 휴대 전화 : 100 %
- 엔드 스케일 : 100 %

2 열
수평 운동
그런 다음 2 열의 매개 변수를 열고 다음 수평 이동 매개 변수를 사용하십시오.
- 수평 이동 활성화 : 예
- 시작 오프셋 : 0
- 평균 오프셋 :
- 사무실 : 0 (53 %)
- 태블릿 및 전화 : 0 (56 %)
- 끝 오프셋 :
- 사무실 : -6 (53 %)
- 태블릿 및 전화 : 0 (100 %)

페이드 인 및 아웃
페이드 인 및 페이드 아웃 효과를 추가하여 열 설정을 완료하십시오.
- 페이드 인 및 아웃 활성화 : 예
- 초기 불투명도 : 100 % (47 %)
- 평균 불투명도 :
- 사무실 : 0 % (47 %)
- 태블릿 및 휴대 전화 : 100 % (47 %)
- 불투명도 끝 :
- 사무실 : 0 %
- 태블릿 및 휴대 전화 : 100 %

마지막 생각
이 기사에서는 Divi의 스크롤 효과를 창의적으로 사용하여 기둥이 충돌하는 영웅 섹션을 만드는 방법을 보여주었습니다. 하자마자 방문자 스크롤하면 두 개의 서로 다른 열과 해당 요소가 병합되기 시작합니다. 그러면 사본을 더욱 강조할 수 있습니다.
기타 자료
다음은 더 많은 작업을 수행할 수 있는 콘텐츠 목록입니다. 워드 프레스 테마 디비.




