이 자습서는 며칠 전에 만든 자습서에 추가로 제공됩니다. 우리는 실제로 열에 스크롤링 텍스트를 추가하는 방법을 보여 주었습니다. Divi. 오늘 우리는 동일한 기술을 사용하여 "슈퍼 히어로" 섹션(d에 사용되는 표현)을 추가하는 방법을 보여 드리겠습니다.쓰기 주의를 끌고 특정 요소를 강조하도록 설계된 웹 페이지의 넓은 영역).
시작하자.
사전 정의 된 레이아웃 추가
페이지에 레이아웃을 추가하려면 빌더 하단의 설정 메뉴를 엽니다. Divi 더하기 기호를 클릭합니다. 라이브러리에서 로드 팝업 창에서 채용 담당자 레이아웃 팩을 선택합니다. 그런 다음 클릭하여 홈 페이지 레이아웃을 사용합니다.
레이아웃으로 추가 컨텐츠 제거
프레젠테이션이 페이지에 로드되면 와이어프레임 보기를 배포하고 모든 항목을 제거합니다. 내용 단, 전체 너비 헤더와 바로 아래 섹션은 제외됩니다.
선택 텍스트 애니메이션 만들기
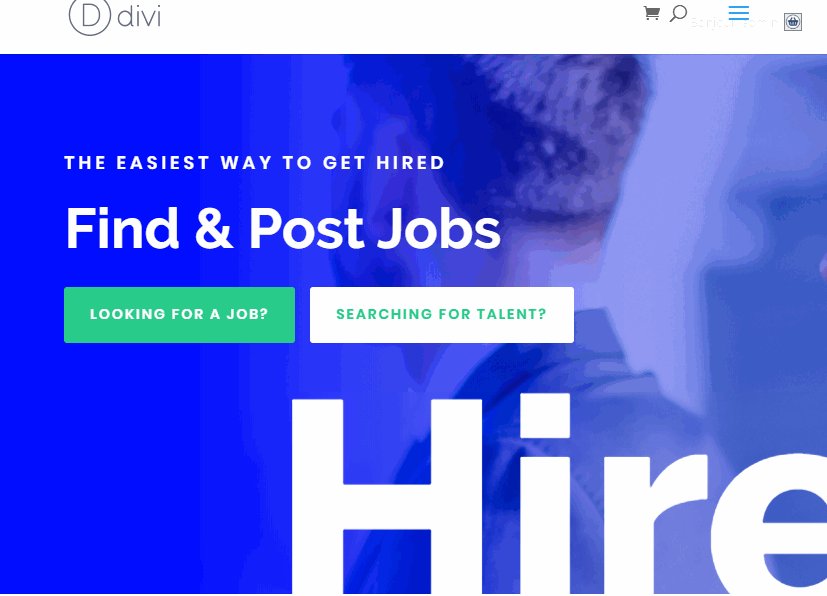
보시다시피 "고용"이라는 단어는 이미 두 번째 섹션의 텍스트 모듈에서 큰 텍스트 디자인 요소로 사용되었습니다. 이 텍스트 모듈을 반응 형 텍스트 스피커 디자인 요소로 바꿀 것입니다. 텍스트 사각형을 반응 형으로 만드는 핵심은 줄과 텍스트 모듈이 브라우저 창의 전체 너비에 걸쳐 있는지 확인하는 것입니다. 100 % 너비를 사용하여이 작업을 수행 할 수 있습니다. 그런 다음 텍스트 크기에 길이 단위 vw를 사용할 수 있습니다. 이렇게하면 텍스트가 브라우저 너비에 잘 맞습니다. 그런 다음 간단한 스크롤 텍스트 예제를 설명하기 위해 이전에 사용한 것과 동일한 원칙을 적용합니다.
방법은 다음과 같습니다.
라인의 파라미터 업데이트
앞서 언급했듯이이 반응 형 텍스트 선택 디자인이 작동하려면 행이 100 % 여야합니다. 이것은 우리의 텍스트 모듈이 브라우저의 너비에 상대적인 길이 vw의 단위를 사용할 수 있도록합니다. 미리 정의 된 레이아웃에는 이미 너비가 100 % 인 선이 있으므로 아무것도 할 필요가 없습니다.
그러나 다음과 같이 나머지 설정을 조정해야합니다.
- 여백 : -24vw 아래로
- 변환 Y 축 변환 : -24vw
- 수평 오버플로 : 숨겨진
- 수직 오버플로 : 숨겨진
음의 하단 여백은 transform translate 명령을 사용하여 행을 이동할 때마다 남아있는 음수 공간을 제거하는 것입니다. 그리고 선택 텍스트 효과를 위해 행 오버플로를 숨겨야합니다.
텍스트 모듈의 텍스트 디자인 업데이트
이제해야 할 일은 텍스트 모듈을 업데이트하여 큰 텍스트 디자인 요소로 변환하는 것입니다.
텍스트 모듈을 열고 다음을 업데이트하십시오.
- 텍스트 텍스트 색상 : rgba (255,255,255,0.16)
- 텍스트 텍스트 크기 : 36vw
- 여백 : 왼쪽에 -100 %, 오른쪽에 100 %
텍스트 크기는 길이 vw 단위를 사용하므로 텍스트가 브라우저 너비에 잘 맞습니다.
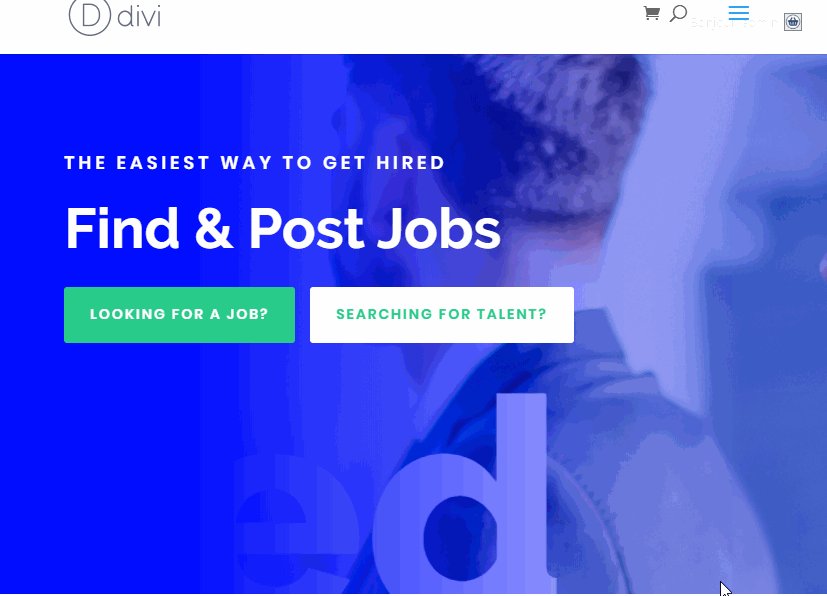
텍스트 모듈에 애니메이션 추가
- 애니메이션 스타일 : 슬라이드
- 애니메이션 방향 : 왼쪽
- 애니메이션 기간 : 10000ms
- 애니메이션 강도 : 100 %
- 속도 곡선의 애니메이션 : 선형
- 애니메이션 반복 : 루프
 최종 디자인
최종 디자인
이제 최종 디자인을 확인하십시오.
 마지막 생각
마지막 생각
텍스트 상자는 웹 디자인을 위한 편리한 도구가 될 수 있습니다. 이는 티커로만 작동하는 데 국한되지 않습니다. 또한 웹 디자인에 흥미로운 애니메이션 요소를 추가할 수도 있습니다. 그리고 가장 좋은 점은 Divi 모든 종류의 아름다운 것들을 쉽게 만들고 디자인할 수 있습니다. 이 튜토리얼이 필요할 때마다 간단한 선택 텍스트를 만드는 데 도움이 되기를 바랍니다.
의견에서 의견을 듣고 싶습니다.
건강에!