따라서 독자에게 제시하고 싶은 많은 데이터가 있습니다. 테이블을 사용하는 것이 당연한 선택 인 것 같죠? 문제는 클래식 WordPress 비주얼 편집기에서 테이블을 지원하지 않는다는 것입니다. 해결책 ? 물론 플러그인!
이 기사에서는 다음 사항을 다룰 것입니다.
- WordPress에서 왜 테이블이 문제가됩니까?
- WordPress 테이블 플러그인을 훌륭하게 만드는 이유는 무엇입니까?
- 최고의 WordPress 테이블 플러그인에 대한 검토.
- WordPress에 테이블을 추가하기 위해 선택해야하는 플러그인-권장되는 선택입니다.
모든 WordPress 사용자가 테이블을 좋아하지 않는 이유
워드 프레스에서 콘텐츠를 만들 때 좋은 점 중 하나는 워드 프로세싱 소프트웨어에서 할 수있는 거의 모든 작업 (예 : 텍스트 스타일 지정, 특수 문자 추가, 이미지 포함)을 수행 할 수 있다는 것입니다. WordPress 편집기에서 직접.
그러나 아직 WordPress로 번역되지 않은 유일한 기능 유형은 테이블 디자인입니다.
테이블이 반드시 웹 디자인에 사용되는 공통 기능은 아니지만 기본적으로 편집기 설정에 포함되어 있으면 좋을만큼 기본적인 요소입니다.
다시 생각해 보면, WordPress가 출시 될 때까지 내장 된 탁상용 지원이 없었던 것이 조금 이상해 보입니다.구텐베르크 편집자 및 기본 테이블 블록.
앱을 가능한 한 단순하게 유지하려는 초기 노력의 일부 였거나 게시물에 표가 필요한 경우 텍스트 모드로 전환하기가 매우 쉬웠다 고 생각했을 수도 있습니다. HTML 추가 손에 .

물론 수동으로 테이블을 추가하는 것은 항상 옵션이지만 지루하고 힘들며 오류가 발생하기 쉽습니다.
WordPress 사용자가 사용할 수있는 훨씬 더 나은 옵션이 있습니다.
플러그인이라고합니다 🙂
당연히 사용자가 WordPress에 테이블을 추가 할 수 있도록 여러 가지 플러그인을 사용할 수 있습니다.
플러그인 및 테마 개발자는 특히 기업이 사용자에게 복잡한 정보를 전달하고 전문가 수준의 표와 차트를 표시하는 더 나은 방법을 찾고있을 때 WordPress에서 HTML 표의 디자인을 개선해야 할 필요성을 인식했습니다. 그들의 사이트.
이제 우리는 테이블 생성 기능을 갖춘 다양한 경량 플러그인 및 사이트 생성 도구를 갖게되었습니다.
그러나 귀하의 사이트에 어떤 WordPress 테이블 플러그인을 사용해야합니까?
물론 그것은 당신의 필요에 달려 있습니다.
파 exemple :
- 콘텐츠에 테이블을 광범위하게 사용할 계획입니까 아니면 가끔 만 사용할 계획입니까?
- 테이블에 단순하거나 복잡한 정보를 제공합니까?
- 콘텐츠를 직접 테이블에 추가 하시겠습니까? 아니면 다른 소스에서 테이블 데이터를 가져 오시겠습니까?
- 테이블 정보를 얼마나 자주 업데이트해야합니까?
- 테이블에 몇 개의 열과 행의 데이터 만 포함됩니까, 아니면 수백 또는 수천 개의 항목이 포함됩니까?
WordPress 테이블 플러그인을 훌륭하게 만드는 것은 무엇입니까?
게시물과 페이지에 테이블을 만들고 추가하는 데 가장 적합한 플러그인을 선택하는 데 도움이되도록 현재 지원되는 WordPress 테이블 플러그인 목록을 작성하고 나열된 각 플러그인에 대해 다음 기준을 살펴 보았습니다.
- 시각적으로 매력적인
- 사용하기 쉽다.
- 현명한
- 구텐베르크 준비
- 추가 기능
지루한 테이블을보고 싶은 사람은 누구입니까?
WordPress에서는 여러 가지 이유로 표를 사용할 수 있습니다.
- 페이지에서 논의 된 연구 또는 주제를 뒷받침하는 데이터를 표시합니다.
- 일반 텍스트로 작성하거나 글 머리 기호로 작성했을 때 너무 길거나 번거 롭거나 이해하기 어려울 수있는 제품 사양을 나열합니다.
- 그들은 서비스 제공을 나란히 분류하여 주요 기능과 각각의 가격을 강조합니다.
- 그들은 의사 결정 프로세스에서 방문자를 돕기 위해 제품 및 기타 유사한 항목을 나란히 비교합니다.
- 방문자가 직접 계산을 수행 할 수 있습니다 (실제로 현명한 영업 전략이 될 수 있음).
테이블을 사용하는 것이 복잡한 정보를 표시하는 효과적인 방법이라는 것은 의심의 여지가 없습니다.
그러나 테이블이 지루하면 사이트 방문자가 더 어렵게 만듭니다.
WordPress에서 테이블로 무엇을하기로 결정하든 목표는 가능한 가장 매력적인 방법으로 수행하는 것입니다.
데이터 및 긴 사양 목록이 항상 읽을 수있는 가장 흥미로운 것은 아니기 때문에 (요즘 웹 디자인에서 이미지가 그렇게 큰 역할을하는 이유입니다) 따라서 테이블에는 올바른 것 이상의 것이 필요합니다. 지루한 Excel 처리.

테이블로 혁명적 인 예술을 만들 필요는 없지만, 모두의 시선이 재미있게보고 사이트에 머무는 시간을 긍정적 인 사용자 경험으로 만들어 보겠습니다. .

따라서 WordPress 테이블 플러그인을 비교할 때 살펴볼 첫 번째 기준은 플러그인이 아름다운 테이블을 생성하는 것입니까?
테이블이 정보를 제공 할 수 있습니까? et 시각적으로도 사용자에게 호소력이 있습니까?
WordPress에서 테이블을 디자인하고 사용자 정의하기 위해 어떤 옵션을 제공합니까?
플러그인의 기본 설정을 사용하여 배열을 만들고 스타일을 지정하여이 기준을 테스트하겠습니다.
WordPress에서 테이블과 테이블에 데이터를 추가하는 프로그래머가 아니어야합니다.
당신이해야 할 경우 글쓰기를 배우다 테이블에 데이터를 추가하고 WordPress 콘텐츠에 테이블을 삽입하는 코드를 사용하는 경우 수동 방법으로 돌아갈 수도 있습니다.
모든 종류의 기업은 콘텐츠에 표를 추가해야하며 마지막으로 필요한 것은 데이터를 표 형식으로 사이트에 게시하기 위해 HTML과 PHP를 배워야한다고 말하는 사람입니다.
그리고 그들은 절대적으로 맞습니다!
WordPress 테이블 플러그인은 최종 사용자가 스프레드 시트 (예 : Excel 또는 Google Sheet)에서 테이블 데이터를 쉽게 다운로드하고 채울 수 있도록 충분히 사용자 친화적이어야합니다.
또는 시각적 인터페이스에서 테이블 열과 행의 데이터를 수동으로 추가하고 편집 할 수 있습니다. 그리고 단축 코드 또는 위젯을 사용하여 원하는 곳에 테이블을 삽입하십시오.
여러 열과 8 행 이상의 데이터가 포함 된 데모 CSV 파일을 가져 와서 플러그인의 유용성을 테스트하겠습니다.
사용자가 모바일 장치에서 보드를 볼 수 없습니다…이 이미지에 문제가 있습니까?
여전히 기사 링크가 필요합니까? 모바일 사용 통계 모든 사람과 할머니 (그리고 할머니의 모든 이웃)가 크고 투박한 데스크톱 화면 대신 모바일 장치를 사용하여 온라인으로 정보에 액세스하는 데 더 많은 시간을 보내고 있다는 확신을 가지려면?
플러그인에 대한 리뷰도 작성해서는 안 됩니다. 워드 프레스 테마 다음과 같은 문구가 포함됩니다. "… 그리고이 플러그인 / 테마의 큰 특징은 모바일 반응 형이며 모든 브라우저에서 작동한다는 것입니다…" .
사용자가 스크롤하거나 드래그하거나 클릭하거나 눌러 데이터를 확장하여 모바일 장치에 테이블을 표시 할 수없는 경우이 플러그인을 사용하여 WordPress에 테이블을 표시해서는 안됩니다 (이 플러그인 때문에) 더 이상 없을 것입니다!)
따라서 최고의 WordPress 테이블 플러그인 목록에서 찾고있는 것은 사용자의 모바일 장치에서 플러그인의 응답 성입니다.

구텐베르크를 위해 준비되지 않았다면 좋지 않습니다 !!!
구텐베르크는 WordPress의 미래입니다. 그것에 대해 더 이상 논쟁이 없습니다.
귀하 또는 귀하의 고객이 플러그인, 시각적 빌더 또는 테마 (예 : 가격표)를 사용하여 WordPress의 콘텐츠에 테이블을 추가 할 계획이든 관계없이 이에 대한 기본 지원이 있어야합니다. Gutenberg.WordPress 편집기 Gutenberg는 이제 테이블을 지원하므로 모든 WordPress 테이블 플러그인도이를 수행해야합니다!
선택할 수있는 최고의 WordPress 테이블 플러그인은 다음과 같습니다.
위의 기준을 염두에 두고 다음을 살펴보자. 최고의 워드 프레스 플러그인 게시물과 페이지에 대한 표를 만드는 데 도움이 될 수 있습니다.
시각화 도구 : WordPress 용 테이블 및 그래프 관리자

시각화 프로그램 WordPress 용 무료 플러그인으로 게시물 및 페이지에 대한 대화 형 (및 반응 형) 보드를 만들고 관리 할 수 있습니다. 또한 애니메이션 그래픽, 다이어그램 등을 만드는 데 도움이 될 수 있습니다.
테이블은 어떻게 생겼습니까?

다음은 CSV 데모 파일을 가져오고 플러그인 설정에서 몇 가지 기본 스타일 지정 옵션을 구성하여 Visualizer를 사용하여 만든 테이블입니다. Visualizer 데모 테이블
사용자 친화적입니까?
이 플러그인을 사용하면 콘텐츠에 표와 차트를 무제한으로 만들고 추가 할 수 있습니다. 표와 차트는 고전적인 WordPress 편집기를 통해 콘텐츠에 쉽게 추가하거나 자체 맞춤 블록을 통해 구텐베르그에 추가 할 수 있습니다. 또한 차트와 표의 데이터를 수동으로 편집 할 수있을뿐만 아니라 URL, CSV 파일 또는 Google 스프레드 시트에서 데이터를 가져올 수도 있습니다. 충분하지 않은 경우 표와 차트의 디자인과 동작을 사용자 지정할 수도 있습니다.
반응이 있습니까?

차트 설정에서 반응 형 기능을 활성화 또는 비활성화하여 개별 테이블을 반응 형으로 만들거나 비활성화하도록 선택할 수 있습니다. 모바일 사용자가 Visualizer를 사용하여 만든 테이블을 볼 때 표시되는 내용입니다. 이 플러그인은 Google 시각화 API, DataTables.net 및 ChartJS와 같은 다양한 애니메이션 및 반응 형 기술을 통합합니다. 또한 브라우저 간 호환성 및 iOS 및 Android에 대한 교차 플랫폼 이식성.
구텐베르크와 호환됩니까?

Visualizer Gutenberg 블록을 사용하여 WordPress 게시물 및 페이지에 대화 형 표와 차트를 추가 할 수 있습니다. 일단 사용자 지정 블록 설정에서 다양한 옵션을 구성 할 수 있습니다. 여기에는 테이블, 셀, 행 및 열 설정이 포함되며 사용자에게 데이터를 인쇄, 내보내기 또는 복사 할 수 있도록 허용하는 등의 프런트 엔드 작업을 추가 할 수있는 옵션이 있습니다. 당신의 table. Visualizer 블록 Gutenberg.
추가 플러그인 정보
무료 버전에는 8 가지 유형의 빌트인 차트 (테이블 차트, 꺾은 선형 차트, 영역 차트, 막대 차트, 세로 막 대형 차트, 파이 차트, 지역 차트 및 분산 형 차트)가 포함됩니다. 프로 버전은 6 가지 추가 차트 유형 및 옵션을 제공 할뿐만 아니라 라이브 편집기를 사용하여 다른 차트에서 데이터를 가져올 수 있습니다.
또한 테이블과 차트를 온라인 파일과 자동으로 동기화하고 개인용 차트를 만들고 사용자가 차트를 편집 할 수 있도록하는 등의 작업을 수행 할 수 있습니다.
전반적으로 사이트에서 표와 차트를 광범위하게 사용하고 데이터의 디자인과 표현을 완벽하게 제어하려는 경우 설치하기에 훌륭한 플러그인입니다.
테스트 노트
처음에는 CSV 파일에서 테이블 데이터를 가져 오는 데 문제가 발생했습니다. 열 머리글이 포함 된 첫 번째 행으로 테이블의 형식을 지정해야한다는 것을 깨달을 때까지 시리즈 유형 (문자열, 숫자, 부울, 날짜, 날짜 / 시간, 시간)을 포함하는 두 번째 줄입니다. CSV 파일의 형식을 올바르게 다시 지정하면 업로드가 정상적으로 완료되었습니다. Visualizer에 관심 : 테이블 및 차트 WordPress 관리자?
TablePress

TablePress 웹 사이트에서 모든 유형의 데이터가 포함 된 테이블을 쉽게 만들고 관리 할 수있는 무료 WordPress 플러그인입니다. 숫자, 텍스트 및 이미지에서 링크 및 수학 공식까지.
테이블은 어떻게 생겼습니까?

다음은 데모 CSV 파일을 가져 와서 TablePress를 사용하여 만든 테이블입니다. 사용자 지정 CSS를 사용하지 않고 테이블 스타일을 구성 할 수있는 몇 가지 옵션 만 있습니다. 다음을 사용하여 만든 데모 테이블 TablePress 플러그인에 대한 도움말.
위의 표는 활성화 된 플러그인 설정 (예 : 정렬, 필터링, 페이징 및 검색)에서 DataTables JavaScript 라이브러리의 일부 기능을 보여줍니다. 열의 크기는 셀 데이터에 의해 결정되어 좁은 데이터 열의 제목이 매력적이지 않습니다.
그러나 플러그인은 DataTables 문서의 추가 매개 변수를 JS 호출에 추가 할 수있는 "Custom Orders"필드를 제공합니다. 즉, 고급 사용자는 테이블을 추가로 편집하고 사용자 지정할 수 있습니다.
사용자 친화적입니까?
TablePress는 매우 간단하고 사용하기 쉽습니다. 플러그인은 기본 메뉴에 자체 관리 인터페이스 섹션을 추가합니다. 여기에서 테이블을 만들고 편집 한 다음 게시가 아닌 시각적 테이블 작성기에 테이블 데이터를 입력하여 사이트에서 테이블의 모든 인스턴스를 업데이트하십시오.
추가 테이블 편집 기능은 다음과 같습니다 : 테이블 복사 / 복제 및 삭제, 끌어서 놓기로 테이블 데이터 정렬 테이블 작성이 완료되면 간단한 단축 코드 (또는 템플릿 기능)를 사용하십시오. WordPress 게시물, 페이지 또는 텍스트 위젯에 테이블을 추가합니다. 이 단축 코드를 사용하면 여러 페이지에서 동일한 테이블을 사용할 수 있습니다. 플러그인은 Data Tables jQuery 플러그인과 통합되어 라이브 정렬, 페이지 매김, 검색, 스크롤과 같은 기능을 활성화 할 수 있습니다. 수평 등
또한 새 열과 행을 쉽게 추가 및 제거하고 테이블 구조에 연결된 / 결합 된 셀을 포함 할 수 있습니다. 마지막으로 테이블을 개별적으로 내보내거나 가져와 사이트간에 공유 할 수있는 옵션이 있습니다. Excel (.xls 및 .xlsx), CSV, HTML 또는 JSON 파일에서 테이블을 가져오고 이러한 대부분의 형식으로 내보내기 / 저장 / 저장할 수 있습니다.
또한 언급했듯이 TablePress는 설정 영역에서 첫 번째 및 마지막 행을 테이블 헤드 및 바닥 글 행으로 활성화하고 뒷면 색상을 번갈아 가며 활성화하는 것과 같은 몇 가지 기본 디자인 옵션을 제공합니다. 행 개요, 행 강조 표시 (마우스 위로 마우스를 가져 가면), 테이블 위 또는 아래에 테이블 이름 및 설명 표시. 이러한 옵션은 거의 모든 옵션입니다. CSS를 사용하여 표의 스타일을 지정하지 않는 한 있습니다.
반응이 있습니까?

TablePress를 사용하여 생성 된 테이블은 브라우저의 크기를 조정할 때 크기가 조정된다는 기술적 의미에서 "반응"할뿐입니다. 테이블이 수행하는 모든 작업이 수행되기 때문에 "모바일"반응이 없습니다. 다음과 같은 테이블을 생성하여 모든 것을 함께 스쿼시하려고합니다. 이것은 모바일 사용자가 TablePress를 사용하여 생성 된 테이블을 볼 때 기대할 수있는 것입니다. WordPress 테마 커 스터 마이저 디스플레이).
구텐베르크와 호환됩니까?
TablePress에는 자체 사용자 지정 Gutenberg 블록이 없습니다. Gutenberg 편집기를 사용하여 게시물 또는 페이지를 작성하는 경우 플러그인 생성 단축 코드를 단축 코드 블록에 복사하여 붙여 넣어야합니다. TablePress 단축 코드를 단축 코드 블록에 붙여 넣어 테이블을 구텐베르크의 도움.
추가 플러그인 정보
800 개 이상의 활성 설치가있는 TablePress는 WordPress에서 사용할 수있는 가장 인기있는 테이블 플러그인 중 하나입니다. 동일한 테이블의 여러 인스턴스를 사이트의 다른 게시물, 페이지 또는 영역에 추가하려는 경우 또는 간단한 CSV 스타일 구현을 사용하여 콘텐츠에 기본 표를 추가하기 만하면됩니다. 그러면 TablePress를 다운로드하여 읽을 가치가 있습니다. 플러그인 개발자에게 기부하면이 플러그인이 계속 작동하기를 바랍니다. '돌리다.
테스트 노트
TablePress에서 테이블 데이터를 업데이트하는 가장 쉬운 방법은 테이블을 만들고 내 보낸 다음 (예 : CSV 파일로) 파일을 직접 편집하고 완료되면, 가져 오기 기능을 사용하여 기존 테이블을 다시 업로드하고 덮어 쓰지만,이 플러그인을 테스트하는 동안 먼저 데모 파일을 가져 오는 실수를 저질렀습니다. CSV (8 행의 데이터 포함) 그런 다음 생성기 아래에있는 테이블의 설정 섹션에 액세스하기 전에 페이지를 아래로 스크롤하여 수천 개의 행이 내 화면에로드 될 때까지 기다려야했습니다. 내 조언에 따라 먼저 새 테이블을 만들고 설정을 구성한 다음 큰 CSV 파일을 가져와 새로 만든 빈 테이블을 덮어 썼다면이 프로세스는 훨씬 쉽고 빨 랐을 것입니다. TablePress?
닌자 테이블

닌자 테이블 다양한 스타일링 옵션이 내장 된 WordPress에서 데이터 테이블을 생성, 관리 및 사용자 정의 할 수 있습니다. 또한이 기사에서 논의 된 다른 플러그인을 사용하여 생성 된 테이블과 큰 테이블을 가져올 수도 있습니다.
테이블은 어떻게 생겼습니까?

이 플러그인에는 많은 사용자 정의 기능이 있지만 무료 버전은 제한된 디자인 옵션 만 제공합니다 .Ninja Tables를 사용하여 만든 데모 테이블.
플러그인의 모든 사용자 정의 기능을 활용하려면 Pro 버전으로 업그레이드하는 것이 좋습니다 .NinjaTables를 사용하면 WordPress의 콘텐츠에 멋진 테이블을 만들고 추가 할 수 있습니다.
사용자 친화적입니까?
이 플러그인의 무료 버전 만 테스트했습니다. 플러그인 인터페이스는 매우 쉽고 사용자 친화적 인 것처럼 보이지만 Pro 버전으로 업그레이드해야만 좋은 결과를 얻을 수 있지만 수동으로 테이블을 만들고 문제없이 데모 CSV 파일에서 데이터를 가져올 수있었습니다. .
반응이 있습니까?

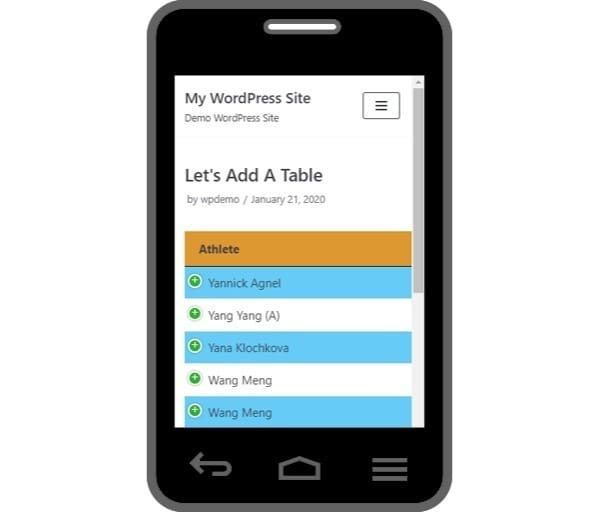
NinjaTables를 사용하여 만든 테이블은 브라우저로 크기가 조정되고 모바일 반응이 가능합니다. 사용자가 NinjaTables를 사용하여 만든 테이블을 볼 수있는 방법 (WordPress 테마 커 스터 마이저 디스플레이를 사용하여 만든 모형.)
이 플러그인의 멋진 기능은 다양한 반응 형 중단 점을 설정하여 다른 장치에서 볼 때 테이블 열의 모양을 지정하는 기능입니다.
예를 들어, 모바일 장치에서 볼 때 여러 열의 데이터를 처음에는 더하기 ( '+') 기호 뒤에 숨길 수 있습니다 .NinjaTables를 사용하면 처음에 볼 때 숨길 열을 선택할 수 있습니다. 다른 장치에서.
구텐베르크와 호환됩니까?

Ninja Tables는 드롭 다운 메뉴에서 테이블을 선택하고 CSS를 추가하기위한 "고급"필드를 제공하는 사용자 정의 Gutenberg 블록을 추가합니다.
추가 플러그인 정보
이 플러그인의 무료 버전 만 테스트했지만 Ninja Tables는 사용하기 쉽고 열 설정 및 데이터 삽입을 세부적으로 제어 할 수 있습니다. 일괄 수정 / 수정, 삭제 및 드래그 앤 드롭으로 데이터 행을 복제하고 테이블의 데이터를 정렬합니다.
언급했듯이 Pro 버전을 사용하면 더 많은 것을 얻을 수 있습니다. 우리는 테이블에 대한 전역 기본값과 같은 기능과 사용자가 테이블을 필터링, 검색 및 정렬 할 수 있도록 허용하는 기타 편리한 옵션에 대해 이야기하고 있습니다.
플러그인은 또한 CSS 스타일링, 최대 열 너비 설정, 조건부 열 형식 설정과 같은 고급 사용자 정의 기능에 액세스 할 수있을뿐만 아니라 Google 스프레드 시트를 다음과 같이 표시하는 기능도 제공합니다. WordPress 및 WooCommerce 통합의 테이블.
테스트 노트
이 플러그인의 한 가지 실망스러운 점은 다른 플러그인이 무료 버전에서 제공하는 기능에 액세스하려면 Pro 버전으로 업그레이드해야한다는 것입니다. 표 셀에 미디어를 추가하고, 색상을 사용하고, 텍스트를 정렬하고, 셀을 병합하고, 페이지 매김 중단 점을 지정하는 등의 기능이 있습니다. 긍정적 인 점에서 다음과 같습니다. 아주 좋은 플러그인을 사용하고 리뷰를 보면 사용자가 플러그인의 기능에 매우 만족하는 것 같습니다. Ninja Tables에 관심이 있으십니까?
이 정보가 귀하의 사이트 (또는 당사 클라이언트)에 가장 적합한 WordPress 테이블 플러그인을 선택하는 데 도움이되기를 바랍니다. 당신에게 가장 기쁨을주는 올바른 플러그인을 찾으면 곧 테이블에서 춤을 추게 될 것입니다!




