애니메이션 원 카운터는 정보를 표시하는 인기 있는 방법입니다(예: 통계 또는 측정항목) 재미있는 상호작용이 있는 웹페이지에 표시됩니다. 사실, 당신은 이미 원형 카운터 모듈에 익숙할 것입니다. Divi, 사이트에 서클 카운터를 추가할 수 있습니다. Divi 빠르고 쉽게.
하지만 이 튜토리얼에서는 스크롤할 때 애니메이션이 적용되는 완전히 맞춤화된 원형 카운터를 만드는 방법을 보여 드리겠습니다. 이를 생성하기 위해 외부 사용자 정의 CSS가 필요하지 않습니다. 비결은 레이어 기능을 활용하는 것입니다. Divi 정밀하게 중첩되고 애니메이션된 여러 모듈을 관리합니다.
가능한 결과
다음은이 튜토리얼에서 생성 할 애니메이션 원 디바이더에 대한 간략한 개요입니다.

Divi로 스크롤 할 때 생기는 XNUMX 원 카운터 생성
섹션 및 라인 구성
먼저 기본 섹션에 XNUMX 열 행을 추가합니다.

다음으로 섹션 설정을 열고 위쪽 및 아래쪽 여백을 추가하여 만들려는 원 카운터의 스크롤 효과를 테스트 할 충분한 공간을 확보합니다.
- 여백 : 85vh 높음, 85vh 낮음

그런 다음 회선 설정을 열고 다음을 업데이트하십시오.
- 거터 폭 : 1
- 너비 : 100 %
- 최대 너비 : 1200px

레이어보기 사용
애니메이션 원 카운터 생성을 시작하기 전에 Divi Layers 기능을 배포했는지 확인하십시오. 하단 설정 메뉴에서 회색 레이어 아이콘을 클릭하면됩니다.

겹치는 요소 (또는 레이어)를 많이 만들 것이기 때문에 레이어 상자는 향후 레이어를 관리하는 데 확실히 유용 할 것입니다.
애니메이션 서클 카운터 # 1 (25 %) 생성
이 첫 번째 애니메이션 원 카운터는 스크롤에있는 원의 최대 25 %까지 애니메이션을 적용하고 스크롤에 혼합되는 가운데에 해당하는 백분율 텍스트를 갖습니다. 완전한 원형 카운터 디자인을 구축하기 위해 여러 개의 겹치는 텍스트 분할기와 모듈을 사용할 것입니다. 방법은 다음과 같습니다.
백 서클
백 원을 만들기 위해 원으로 모양을 만들고 배경색을 부여 할 분리기 모듈을 사용할 것입니다.
분리 모듈 추가

레이어보기에서 구분선을 위로 당기고 레이블을 "백 서클"로 변경합니다. 그런 다음 분리 모듈의 설정을 열고 다음을 업데이트하십시오.
- 분배기 표시 : NO
- 배경색 : # c3e0e5

다음과 같이 디자인 매개 변수를 업데이트하십시오.
- 너비 : 250px
- 높이 : 250px
- 여백 : 위쪽 25 픽셀, 아래쪽 25 픽셀, 왼쪽 25 픽셀
- 둥근 모서리 : 50 %

회전 컬러 바
원 카운터의 다음 부분은 회전하는 색상 막대입니다. 디자인을 다시 시작하려면 이전 구분 기호 (뒤쪽 원)를 복제합니다. 그런 다음 "colorbar"레이블로 새 구분 기호를 업데이트하십시오.

회전하는 색상 막대 효과를 만들려면이 구분선을 막대에 사용하려는 색상이있는 반원 모양으로 바꿔야합니다.
색상 막대 구분자 설정을 열고 다음을 업데이트하십시오.
- 배경색 : none
- 왼쪽 컬러 그라데이션 배경 : # 121b55
- 오른쪽의 그라디언트 배경색 : rgba (255,255,255,0)
- 그라데이션 방향 : 90deg
- 시작 위치 : 50 %
- 최종 게재 순위 : 0 %

일부 브라우저에서는 레이어를 통해 원하지 않는 색상을 표시하는 작은 겹침 문제가 있습니다. 이를 방지하기 위해이 반원을 약간 더 작게 만들고 그에 따라 오프셋을 조정합니다.
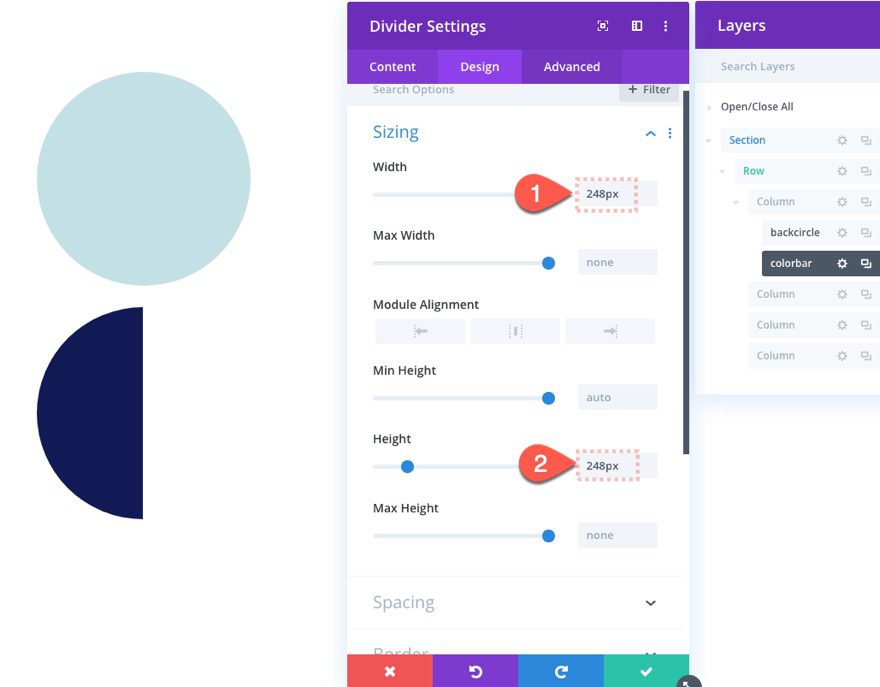
- 너비 : 248px
- 높이 : 248px

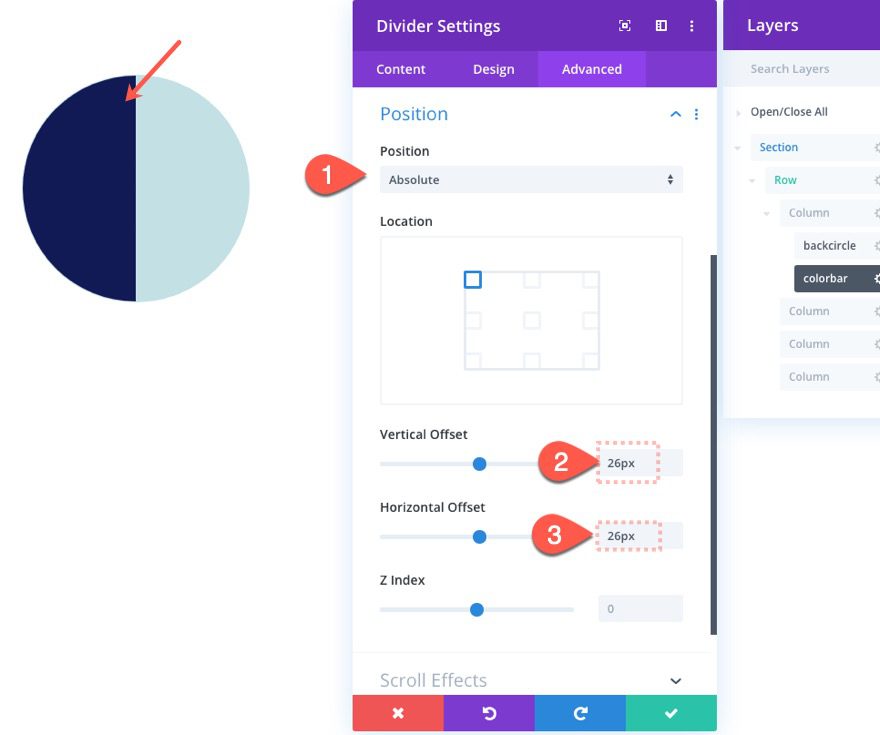
색상 막대의 원이 뒤쪽 원과 겹치게하려면 다음과 같이 디바이더에 절대 위치를 지정하십시오.
- 위치 : 절대
- 수직 오프셋 : 26 픽셀
- 가로 오프셋 : 26 픽셀

그런 다음 다음 스크롤 효과를 추가하여 원형 막대를 90도 (또는 원의 25 %) 회전합니다.
로타리 효과 탭에서 ...
- 회전 시작 : 0도 (창의 15 %에서)
- 평균 회전 : 90도 (뷰포트의 20 % -25 %에서)
- 회전 끝 : 90도 (뷰포트의 30 %에서)

여기서 회전 비율과 값은이 시점에서 완전히 이해되지 않는 것처럼 보일 수 있습니다. 180도 (원의 50 %)에서 끝나는 다음 원 카운터를 만들 때 나중에 회전을 더 쉽게 업데이트 할 수 있습니다. 이 시점에서 중요한 것은 회전이 90도 (또는 25 %)에서 끝나는 것입니다.
방패
원 카운터의 다음 요소는 제가 쉴드라고 부르는 것입니다. 이것은 회전 할 때 컬러 바 원의 왼쪽을 숨기는 또 다른 반원입니다.
방패를 만들려면 앞에서 만든 첫 번째 백 서클 디바이더 모듈을 복제합니다. 그런 다음 "Color Bar"구분 모듈 아래로 드래그하고 쉽게 참조 할 수 있도록 레이블을 "shield"로 업데이트합니다.

쉴드 분배기 설정을 열고 다음을 업데이트하십시오.
- 배경색 : none
- 왼쪽 그라데이션 배경색 : # c3e0e5 (뒤 원과 동일)
- 오른쪽의 그라디언트 배경색 : rgba (255,255,255,0)
- 그라데이션 방향 : 90deg
- 시작 위치 : 50 %
- 최종 게재 순위 : 0 %

이제 다음과 같이 모듈에 절대 위치를 지정하십시오.
- 위치 : 절대
- 수직 오프셋 : 25px
- 가로 오프셋 : 25 픽셀

프론트 서클
원 카운터의 다음 부분은 앞 원으로, 이전 레이어의 가운데 부분을 숨기고 외부 가장자리를 노출시킵니다.
그것을 만들려면 후면 원 분할기를 복제하고 실드 분할기 모듈 아래에 놓고 레이블을 "전면 원"으로 업데이트합니다.

전면 원 분리 모듈의 설정을 열고 다음을 업데이트하십시오.
- 배경색 : #ffffff
- 너비 : 200px
- 높이 : 200px

그런 다음 다음과 같이 절대 위치를 추가하십시오.
- 위치 : 절대
- 수직 오프셋 : 50px
- 가로 오프셋 : 50px

탈색 수
이 첫 번째 원 카운터의 마지막 부분은 회전 막대로 표시된 값에 해당하는 변색 횟수입니다.
그것을 구축하려면, 전면 원 분리 모듈 아래에 새로운 텍스트 모듈을 추가하십시오.

레이어 상자에서 새 텍스트 모듈의 이름을 "num1"로 지정합니다. 그런 다음 설정을 열고 본문을 "25 %"로 업데이트하십시오.

디자인 설정에서 다음을 업데이트하십시오.
- 텍스트의 글꼴 크기 : 굵게
- 텍스트 크기 : 25px
- 텍스트 줄의 높이 : 2em
- 텍스트의 정렬 : 중심

- 너비 : 200px
- 높이 : 200px
- 둥근 모서리 : 50 %

- 패딩 : 75px 이상
- 위치 : 절대
- 수직 오프셋 : 50px
- 가로 오프셋 : 50px

이제 텍스트는 원 카운터에서 완벽하게 중앙에 위치해야합니다.
페이드 효과를 추가하려면 다음 스크롤 효과를 업데이트하십시오.
페이드 인 및 페이드 아웃 탭에서 ...
- 페이드 인 및 아웃 활성화 : 예
- 초기 불투명도 : 0 % (창의 10 %에서)
- 평균 불투명도 : 100 % (창의 20 %에서)
- 끝 불투명도 : 100 % (뷰포트의 100 %에서)

이것이 원형 미터입니다. 결과를 확인하십시오.

지금까지해야 할 일은 지금까지 수행 한 작업을 다른 열에 복제하고 다른 값을 수정하여 카운터를 고유하게 만드는 것입니다.




