테두리와 배경 이미지는 웹사이트를 구축할 때 계속해서 인기 있는 디자인 요소입니다. 올바른 배경 이미지를 사용하면 맞춤 그래픽에 시간과 비용을 들이지 않고도 사이트에 개성과 스타일을 더할 수 있습니다. 테두리는 텍스트에 구조를 추가하는 데 유용합니다. 내용.
오늘 우리는 배경 이미지를 테두리로 디자인하여 이 두 가지를 결합할 것입니다. Divi 에는 배경 이미지를 사용자 정의할 수 있는 유용한 옵션 세트가 있어 독특한 테두리 디자인을 위한 배경 이미지를 쉽게 디자인할 수 있습니다. 이를 통해 모든 종류의 창의적인 방법으로 색상, 그라디언트, 상자 그림자 및 혼합 모드를 결합할 수 있습니다.
시작하자.
시작하려면 무엇이 필요합니까?
시작하려면 다음이 필요합니다.
그 후에 디자인을 시작할 빈 캔버스가 생깁니다. Divi.
배경 이미지 테두리 패턴을 만들기위한 일반 팁
빌드를 시작하기 전에 배경 이미지 테두리 패턴을 만들 때 명심해야 할 몇 가지 일반적인 팁이 있습니다.
# 1 텍스처가 많은 이미지를 선택하십시오
대부분의 경우 테두리를 더 좁히기를 원할 것입니다. 즉, 이미지를 많이 볼 수 없습니다. 따라서 질감이 많은 이미지를 사용하는 것이 유용합니다. 예를 들어 풍경 사진, 꽃다발 또는 높은 탑을 사용할 수 있습니다. 다음은이 튜토리얼에 사용중인 이미지입니다.
# 2 배경 이미지의 테두리에 그라디언트 및 투명도 사용
배경 이미지는 때로는 그 자체로 훌륭한 테두리가 될 수 있습니다. 내용. 그러나 대부분의 경우 색상을 구현하거나 배경을 더 어둡거나 밝게 만들기 위해 배경 이미지에 오버레이를 추가하고 싶을 것입니다. 배경 그라데이션은 배경 이미지에 레이어를 추가하고 독특한 테두리 디자인을 만드는 좋은 방법입니다.
# 3 병합 모드 사용

독특한 모양에 둥근 모서리 옵션 사용
모든 테두리의 가장자리가 직선일 필요는 없습니다. 좀 섞어주세요! 둥근 모서리 옵션 Divi 이러한 모서리를 창의적으로 형성할 수 있습니다.
시차 배경 이미지를 테두리로 사용

Divi의 배경 이미지 테두리 디자인
배경 이미지 테두리 패턴 생성의 기본 개념을 이해 했으므로 몇 가지를 함께 상상해 봅시다. 우리는 2 다른 모델을 만들 것입니다. 각각은 가상의 컨텐츠로 사용하기위한 기본 프리젠 테이션 모듈이 있습니다. 그리고 열 매개 변수를 사용하여 모듈의 배경 이미지 테두리를 추가합니다.
첫 번째 디자인부터 시작하겠습니다.
#1 테두리 배경 이미지
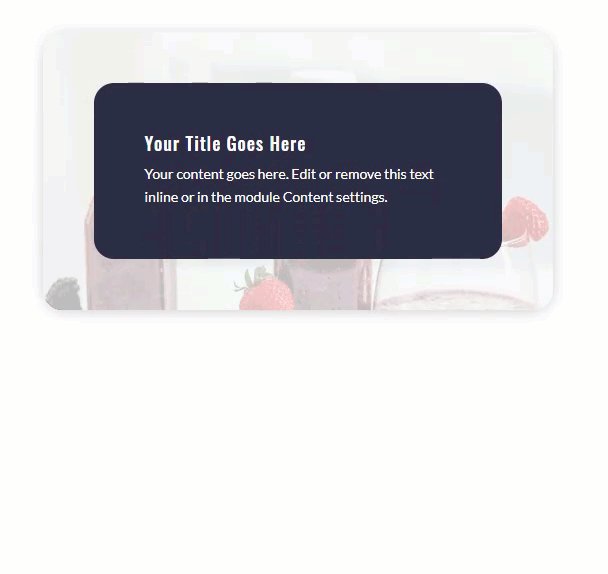
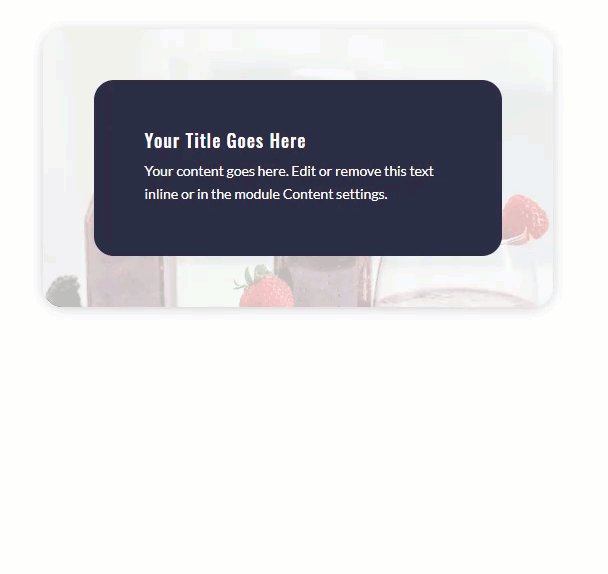
이 첫 번째 디자인은 영역 그림자가있는 좁은 배경 이미지 테두리를 사용하여 콘텐츠의 프레임처럼 보이게합니다.
설계 방법은 다음과 같습니다.
먼저 일반 섹션에 두 열의 행을 추가합니다.
요약 모듈 추가
그런 다음 왼쪽 열에 블러 블 모듈을 추가하십시오.
광고가 제자리에 있으면 광고 설정을 열고 제목과 본문 콘텐츠 만 표시되도록 기본 이미지를 추출합니다.
그런 다음 텍스트에 흰색 배경을 지정하십시오.
그런 다음 프리젠 테이션 디자인 매개 변수를 다음과 같이 업데이트하십시오.
- 텍스트 제목 : Oswald
- 경찰 : 라토
- 상단의 여백 5 %, 하단의 5 %, 왼쪽의 5 %, 오른쪽의 5 %
- 실내 장식품 : 상단에 7 %, 하단에 7 %, 왼쪽에 10 %, 오른쪽에 10 %
- 둥근 모서리 : 오른쪽 상단에 20px, 왼쪽 하단에 20px
- Box Shadow : 스크린 샷 참조
열에 배경 이미지 추가
이것은 우리의 프리젠 테이션 모듈을 처리합니다. 이제 배경 이미지 테두리를 추가하겠습니다. 이를 위해 Blurb 모듈이 포함 된 열에 배경 이미지를 추가합니다. 행 설정을 열고 열 1에 대한 설정을 열고 다음 배경을 추가합니다.
- 배경 이미지 : [원하는 이미지 업로드]
- 배경색 : #303a7a
- 혼합물 배경 이미지 : 밝기

- 둥근 모서리 : 오른쪽 상단에 20px, 왼쪽 하단에 20px
- Box Shadow : 스크린 샷 참조
최종 결과
이제 최종 디자인을 확인하십시오.
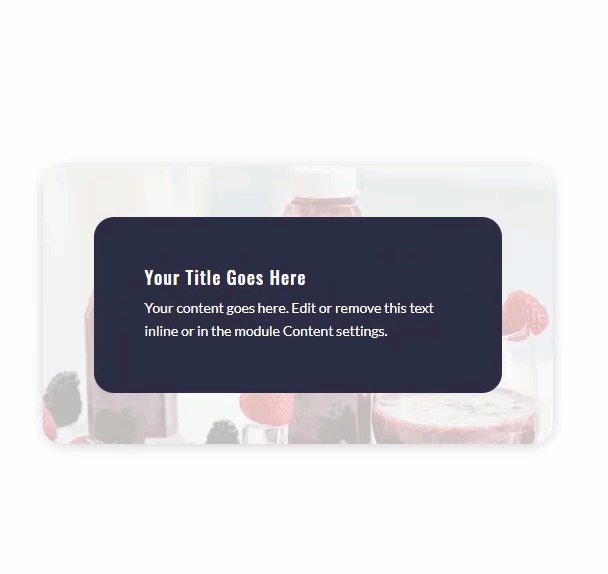
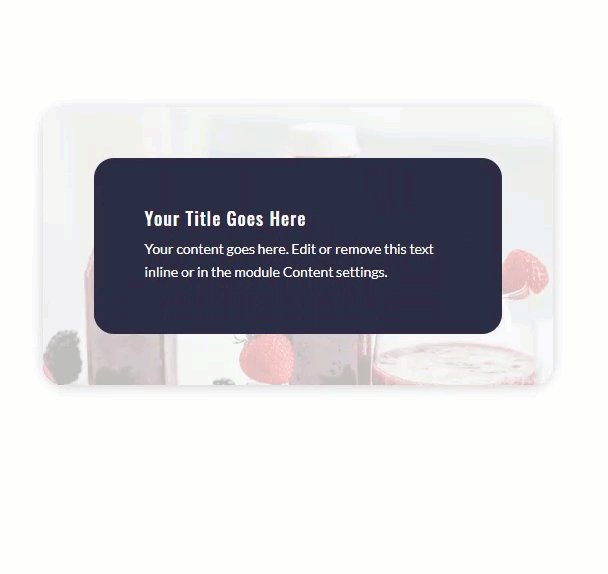
테두리 배경 이미지 # 2

설계 방법은 다음과 같습니다.
Blurb 모듈 추가
디자인을 만들기 위해 디자인 # 2이 포함 된 동일한 행의 1 열에 광고 문구를 추가 할 것입니다. 계속해서 디자인 레이아웃 모듈 # 1을 복사하여 2 열에 붙여 넣습니다. 다음과 같이 프레젠테이션 모듈 설정을 업데이트합니다.
- 둥근 모서리 : 기본 설정 복원
- 여백 : 상단의 10 %, 하단의 10 %, 왼쪽의 10 %, 오른쪽의 10 %
- 실내 장식품 : 상단에 15 %, 하단에 15 %, 왼쪽에 10 %, 오른쪽에 10 %
- 테두리의 너비 : 1px
- 테두리 색상 : #ffffff
 열에 배경 이미지 추가
열에 배경 이미지 추가
모듈을 배치 한 후 선 설정을 열고 2 열에 배경 그라디언트를 추가하십시오.
- 왼쪽 배경 그라데이션 : #f7e0a5
- 오른쪽 배경 그라데이션 색상 : rgba (237,240,0,0.79)
- 기울기 방향 : 90deg
- 시작 위치 : 50 %
- 최종 게재 순위 : 0 %
그런 다음 멋진 그라디언트 효과가있는 배경 이미지를 추가하십시오.
- 배경 이미지 : [다운로드 이미지]
- 배경 이미지 혼합 : 색상
보시다시피 색상 혼합 모드는 이미지 뒤에있는 두 가지 색상 그라디언트의 밝기를 유지하여 부드러운 색상으로 멋진 이미지 테두리 패턴을 만듭니다.
최종 결과
디자인의 최종 결과를 확인하십시오.
최신 생각
그림으로 테두리를 만드는 것은 디자인에 아름다움과 개성을 더하는 쉬운 방법입니다. 이 튜토리얼에서 강조 표시된 디자인은 고유 한 테두리 디자인에서 Divi로 사용할 수있는 가능성을 강조하기 위해 만들어졌습니다. 따라서 다양한 색상 조합으로 디자인은 무한합니다. 따라서 이미지를 가져와 Divi의 이미지로 테두리 디자인을 더 자세히 살펴보십시오.
당신의 건강에.
















