종종 읽을 때 워드프레스 튜토리얼, 테마의 functions.php 파일이나 플러그인에 사용자 정의 코드 조각을 추가하라는 메시지가 표시될 수 있습니다. 문제는 사소한 오류가 사이트를 사용할 수 없게 만들 수 있다는 것입니다. 이 튜토리얼에서는 사이트를 손상시키지 않고 WordPress에 사용자 정의 코드를 추가하는 쉬운 방법을 보여줍니다.
맞춤 코드 스 니펫 문제
종종 다음에서 코드 조각을 찾을 수 있습니다. 워드프레스 튜토리얼 테마의 functions.php 파일이나 사이트의 특정 플러그인에 추가하기 위한 지침이 있습니다.
문제는 사용자 지정 스 니펫에 작은 오류가 있어도 사이트에 액세스 할 수 없다는 것입니다.
다른 문제는 특정 플러그인에 여러 스 니펫을 추가하면 파일 관리가 어려워 질 수 있다는 것입니다.
최근 솔루션을 조사하는 동안 사용자가 WordPress에서 사용자 지정 스 니펫을 추가하고 관리 할 수있는 쉬운 솔루션을 발견했습니다.
워드 프레스에 커스텀 코드 스 니펫 추가
가장 먼저 할 일은 플러그인을 설치하고 활성화하는 것입니다« 코드 스 니펫 귀하의 사이트에서. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드.
활성화되면 플러그인은 WordPress 관리 표시 줄에 Snippets라는 새 메뉴 항목을 추가합니다. 이를 클릭하면 사이트에 저장 한 모든 사용자 정의 스 니펫 목록이 나타납니다.
플러그인을 방금 설치 했으므로 목록이 비어 있습니다.
계속해서 버튼을 클릭하십시오 새로운 추가 첫 번째 맞춤 코드 스 니펫을 WordPress에 추가합니다.
"페이지로 이동합니다 새 추출물 추가 ".
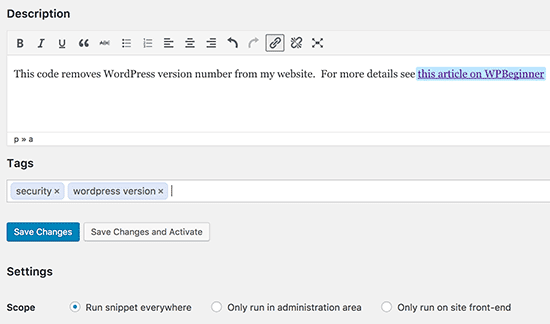
먼저 코드 스 니펫의 제목을 입력해야합니다. 이것은 코드를 식별하는 데 도움이 될 수 있습니다. 그런 다음 코드를 복사하여 코드 상자에 붙여 넣을 수 있습니다.
위의 스크린 샷에서 테스트 사이트에서 WordPress 버전 번호를 제거하기 위해 사용자 지정 코드 조각을 추가했습니다.
함수 wpb_remove_version () {return ''; } add_filter ( 'the_generator', 'wpb_remove_version');
코드 상자 아래에 설명을 추가 할 수있는 텍스트 상자가 표시됩니다. 이 코드의 기능, 발견 위치 및 사이트에 코드를 추가하는 이유를 이해하는 데 도움이되는 내용을 여기에 추가 할 수 있습니다.
코드 스 니펫에 태그를 할당 할 수도 있습니다. 그러면 코드 스 니펫을 주제 및 기능별로 정렬하는 데 도움이됩니다.
마지막으로, 당신은 버튼을 클릭 할 수 있습니다 변경 사항 저장 및 활성화 ".
스 니펫을 저장하고 활성화하지 않으려면 " 변경 사항 저장 ".
스 니펫의 범위를 변경할 수도 있습니다. 대시 보드, 프런트 엔드 또는 어디에서나 실행할 수 있습니다. 확실하지 않은 경우 기본 옵션 " 모든 위치에서 스 니펫 실행 ".
스 니펫을 저장하고 활성화하면이 코드가 사이트에 자동으로 적용됩니다.
사용자 정의 코드의 오류 조작
일반적으로 사이트 별 플러그인 또는 파일에 사용자 정의 코드를 잘못 추가하면 사이트에 액세스 할 수 없게됩니다.
사이트에 구문 오류 또는 500 오류가 표시되기 시작합니다. 이 문제를 해결하려면 FTP 클라이언트를 사용하여 코드를 수동으로 취소해야합니다.
Code Snippets 플러그인의 깔끔한 부분은 코드에서 구문 오류를 자동으로 감지하여 즉시 비활성화하는 것입니다.
맞춤 코드 스 니펫 관리
플러그인« 코드 스 니펫 WordPress에서 사용자 지정 코드 스 니펫을 관리하기위한보다 간단한 그래픽 사용자 인터페이스를 제공합니다.
사이트에서 활성화하지 않고도 스 니펫을 저장할 수 있습니다. 언제든지 추출을 비활성화 할 수 있습니다. 특정 스 니펫을 내보내거나 내보낼 수도 있습니다.
웹 사이트를 다른 서버로 전송하는 경우 플러그인을 사용하여 스 니펫을 쉽게 가져올 수 있습니다. " 코드 스 니펫 »페이지를 방문함으로써« 스 니펫 가져 오기 ".
플러그인« 코드 스 니펫 구성없이 작동하지만 추출 설정 페이지를 방문하여 플러그인 설정을 변경할 수 있습니다.
이것이 이 튜토리얼의 전부입니다. 이 튜토리얼이 코드 조각을 더 잘 관리하는 데 도움이 되기를 바랍니다. 블로그.